Spectrum, Adobe's wayfinding system
My team at Valerio Dewalt Train enjoyed a lengthy partnership with Adobe’s workplace experience team. One of the challenges we were given was to design a standard wayfinding system that could scale across Adobe’s corporate offices.
What I did: research, strategy, creative direction, information design, visual design, industrial design, project management
Discovery
We began by focusing on two offices in San Francisco. I spent time working in the buildings and talking to staff to understand their frustrations and learn how they normally talk about moving through the space.
Audience
I identified two general types of people the system would serve. Possibly the most important differentiator was whether they are time-poor or time-rich. In other words, are they in a hurry, or more willing to explore?
On-campus staff
Environment
- Work here regularly, but not familiar with every corner of the building
- Familiar with large conference rooms and landmarks
- Time-poor
- In a hurry to a meeting
- Quickly find the location of their next meeting
Visitors
Environment
- Unfamiliar environment
- Here for the day for a meeting
- Time-rich
- Willing to explore
- Provide themself time to navigate the building
- Find the location of their meeting
- Find a place to work for the day: lounge or phone booth
- Find amenities like restrooms and refreshments
Guiding principles
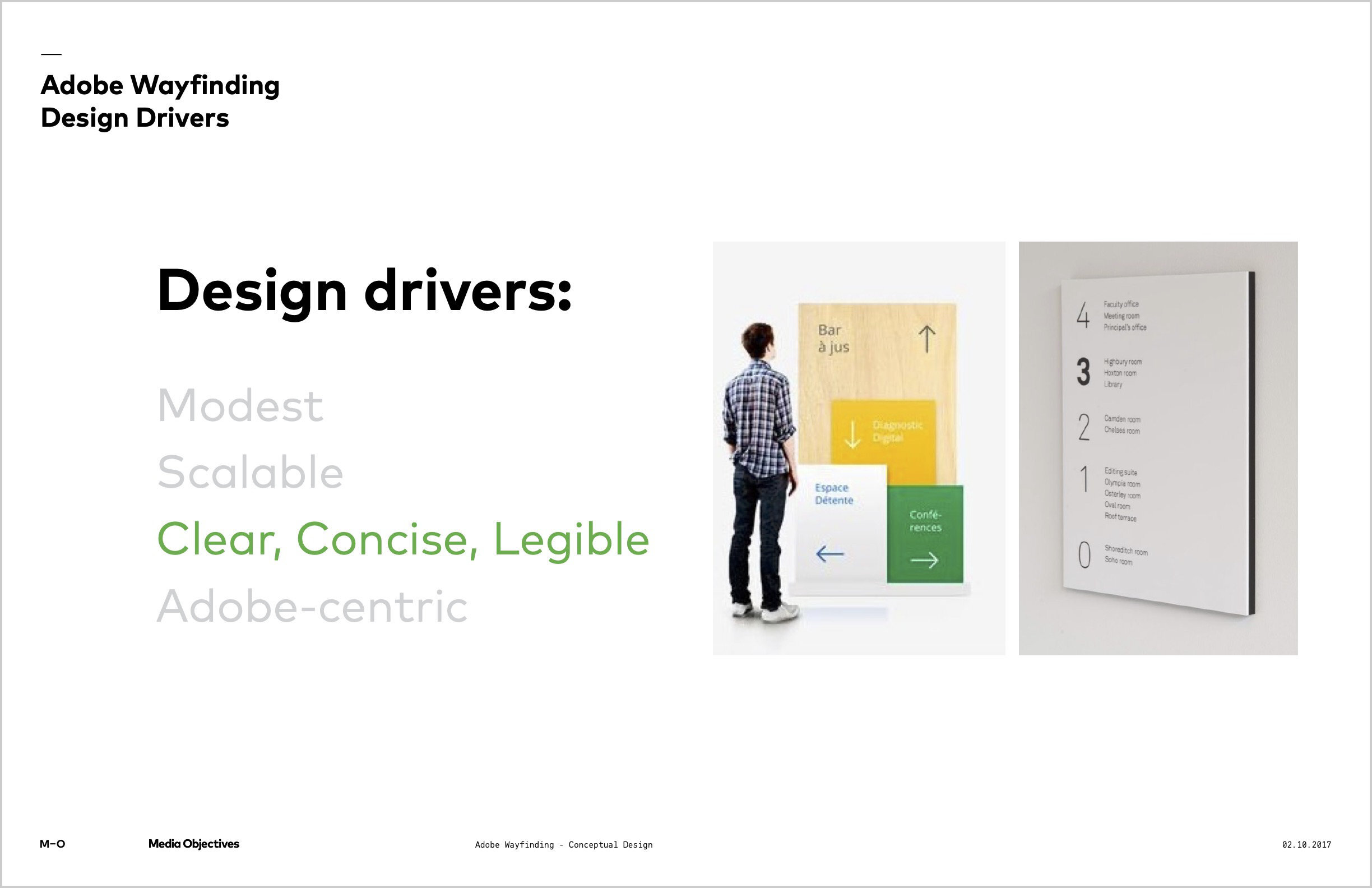
We knew that a successful system should be versatile and long-lasting, so we developed four guiding principles as measures for success.
The system should:
- Be scalable, able to grow to other corporate offices
- Clearly connect spaces for staff and guests
- Be flexible enough to work in any context and compliment any space
- Demonstrate Adobe's passion for design and embody their company culture
Design concept
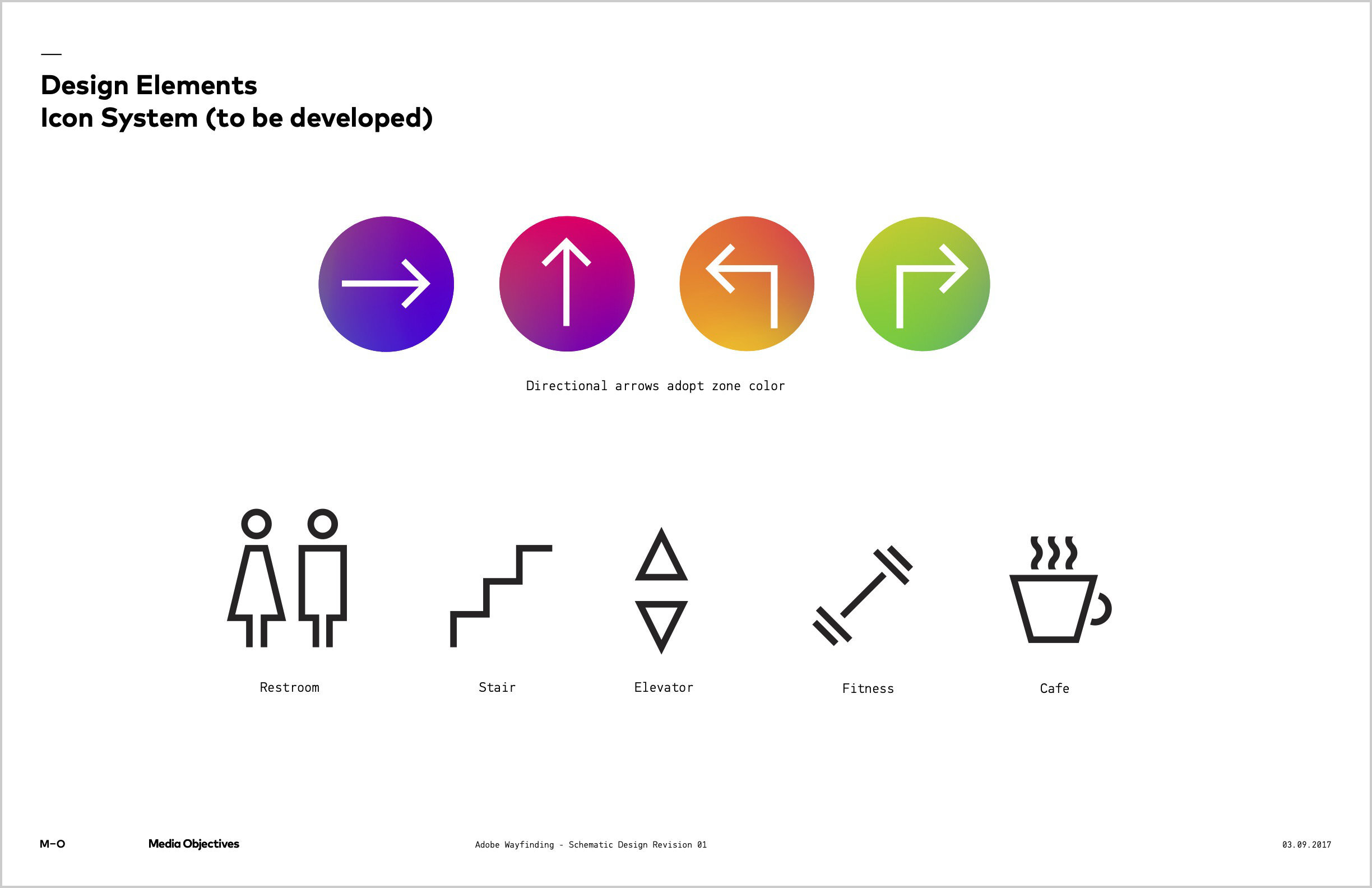
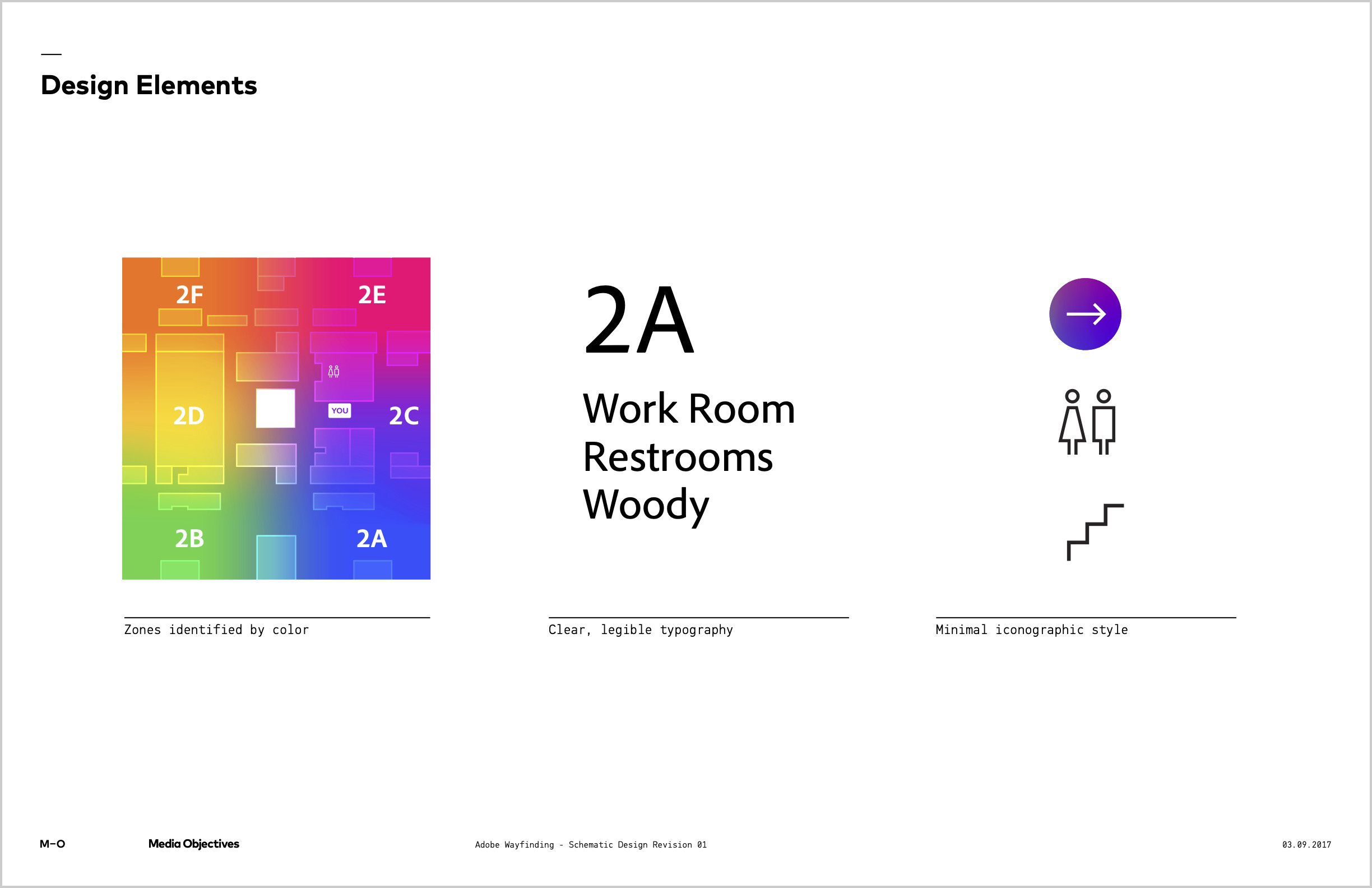
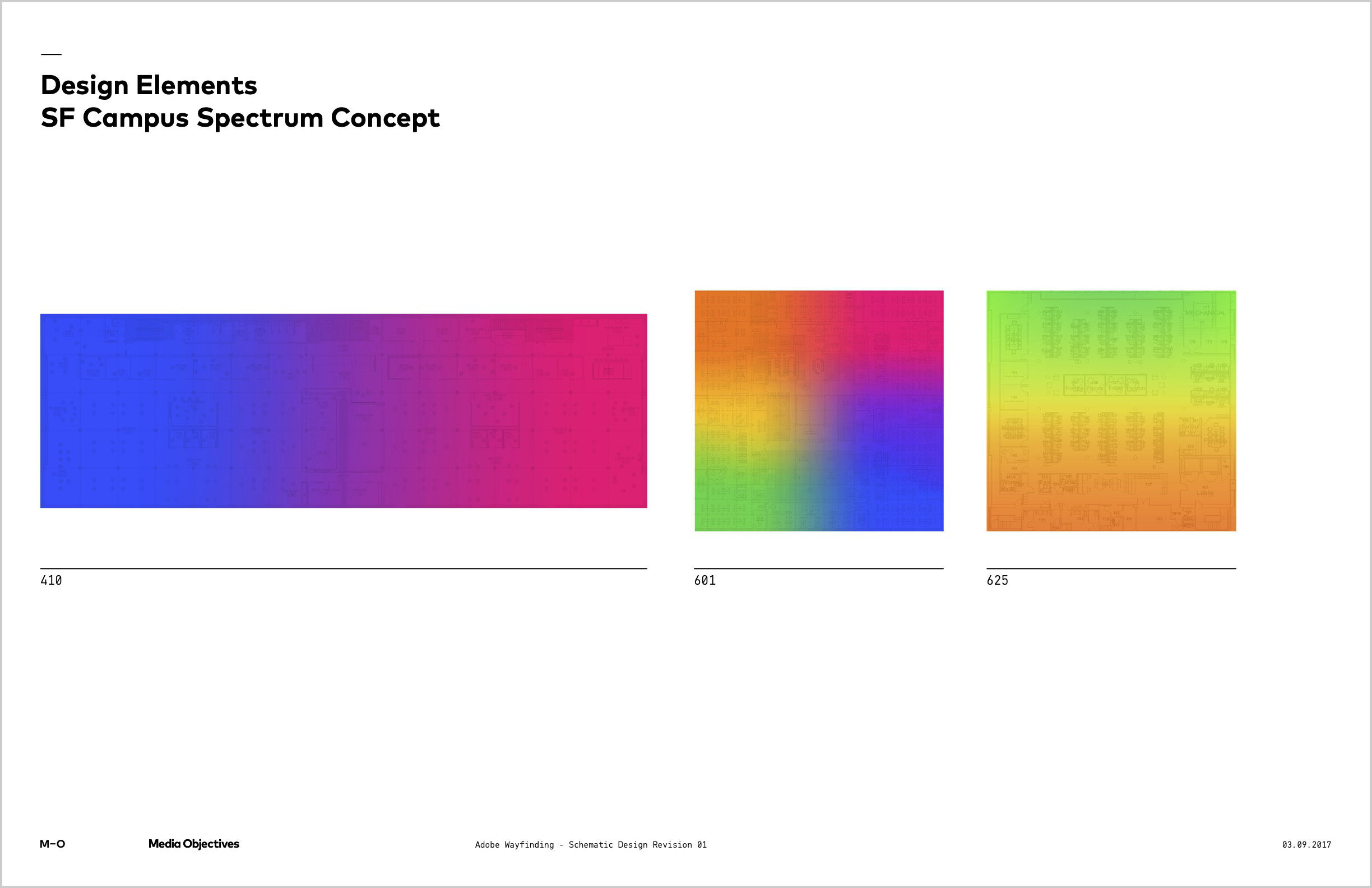
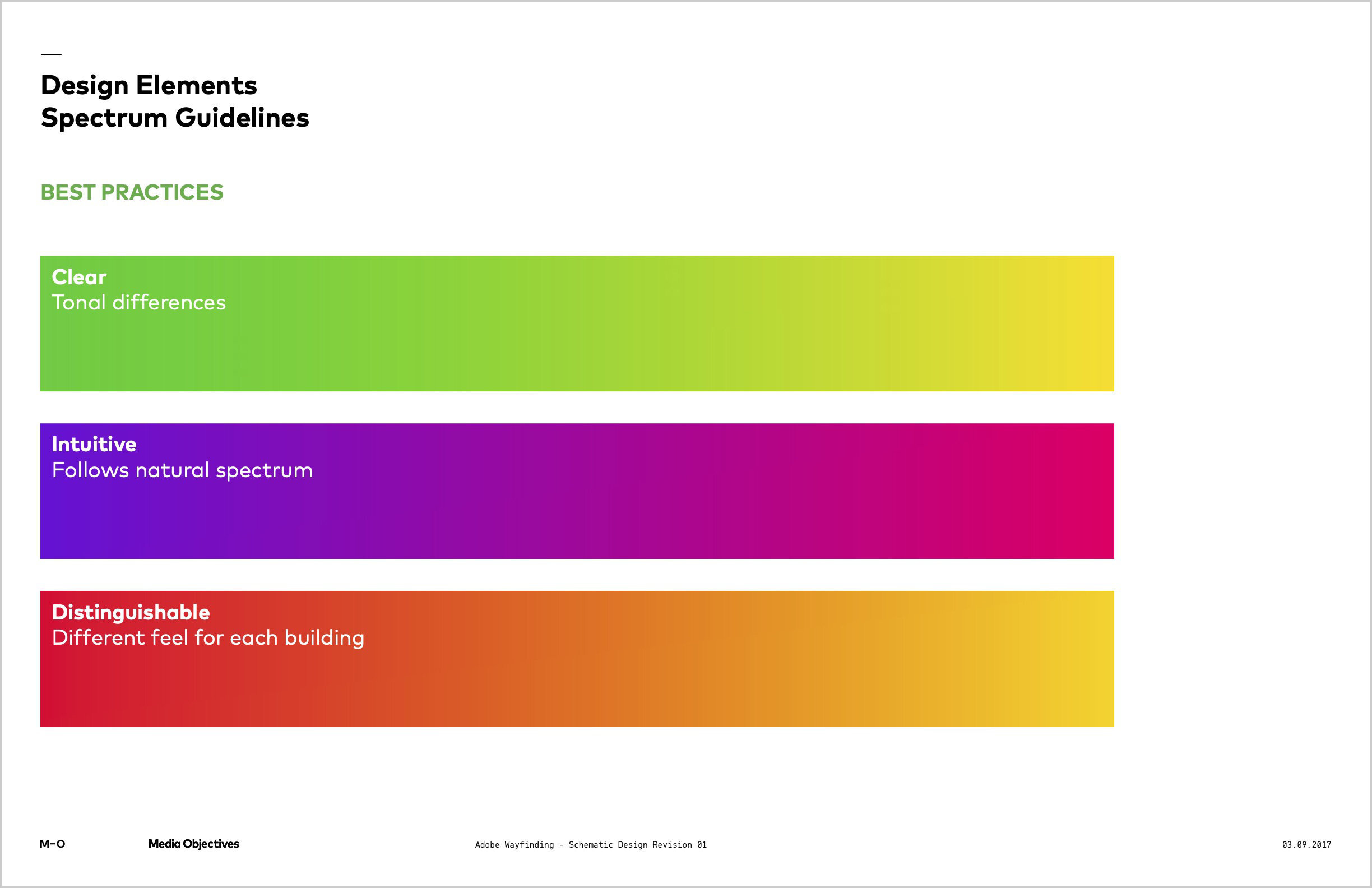
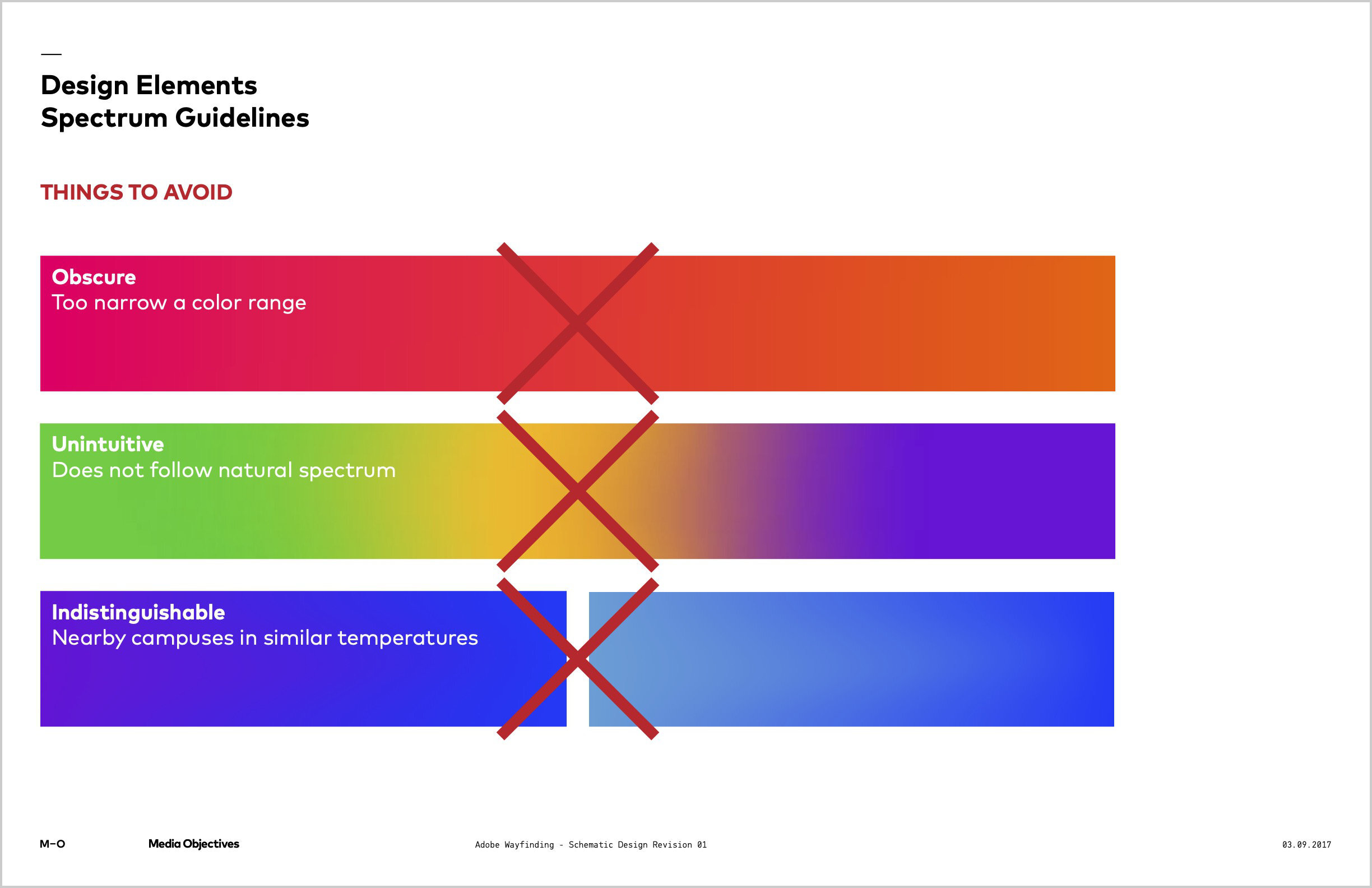
The visual design is a bold expression of the Adobe brand. Maps, icons, and signs adopt the color wheel, an element synonymous with Adobe products. When an employee or guest finds where they want to go on the map, they follow colored signs along the journey to their destination.
Designing every touchpoint
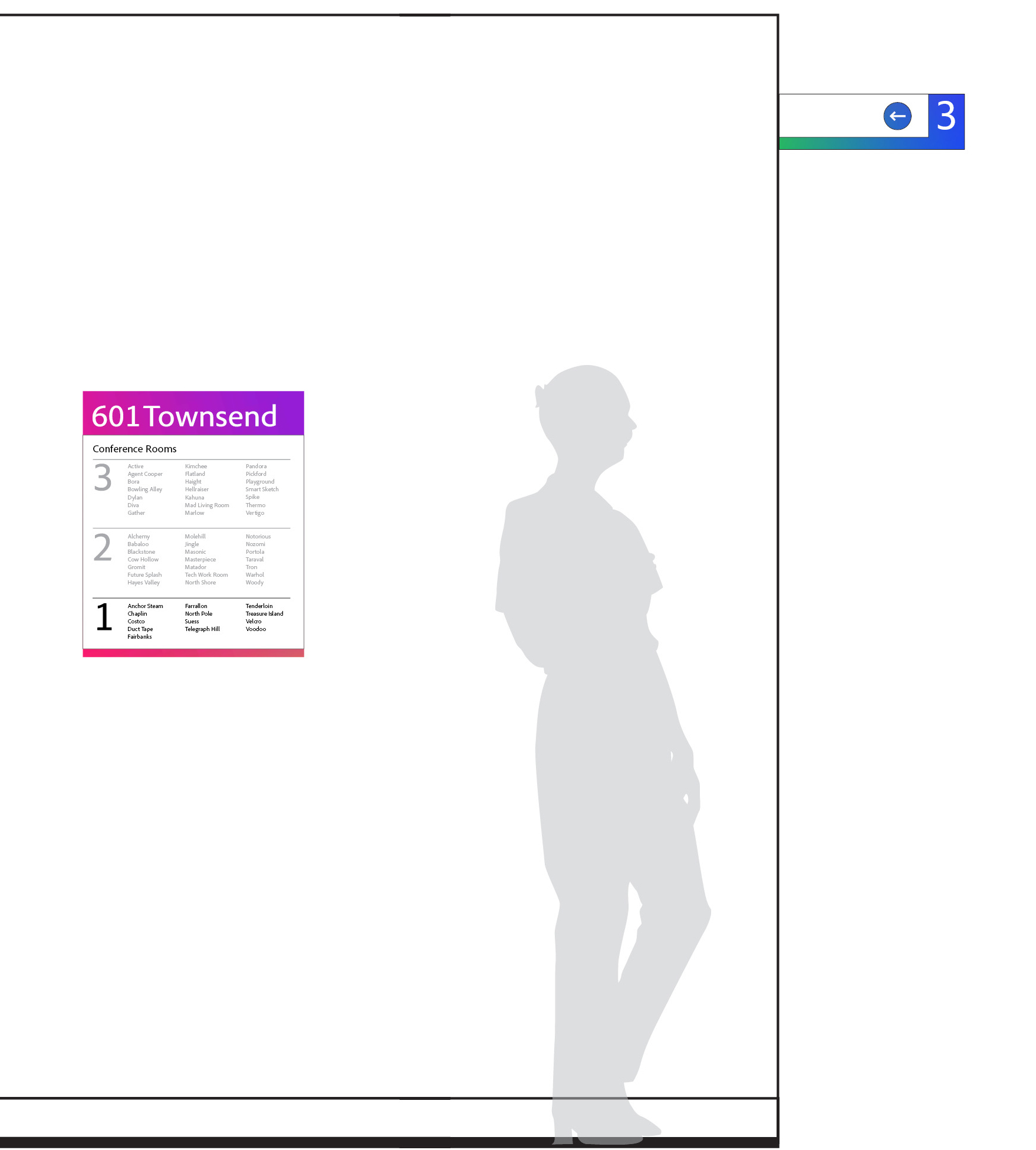
Visitors experience the system progressively as they move through the building. Large, colorful maps and directories greet them in the lobby. Moving on, bright signs project overhead and point toward colored areas. When entering a wing, a more intimate map shows nearby conference rooms and amenities.
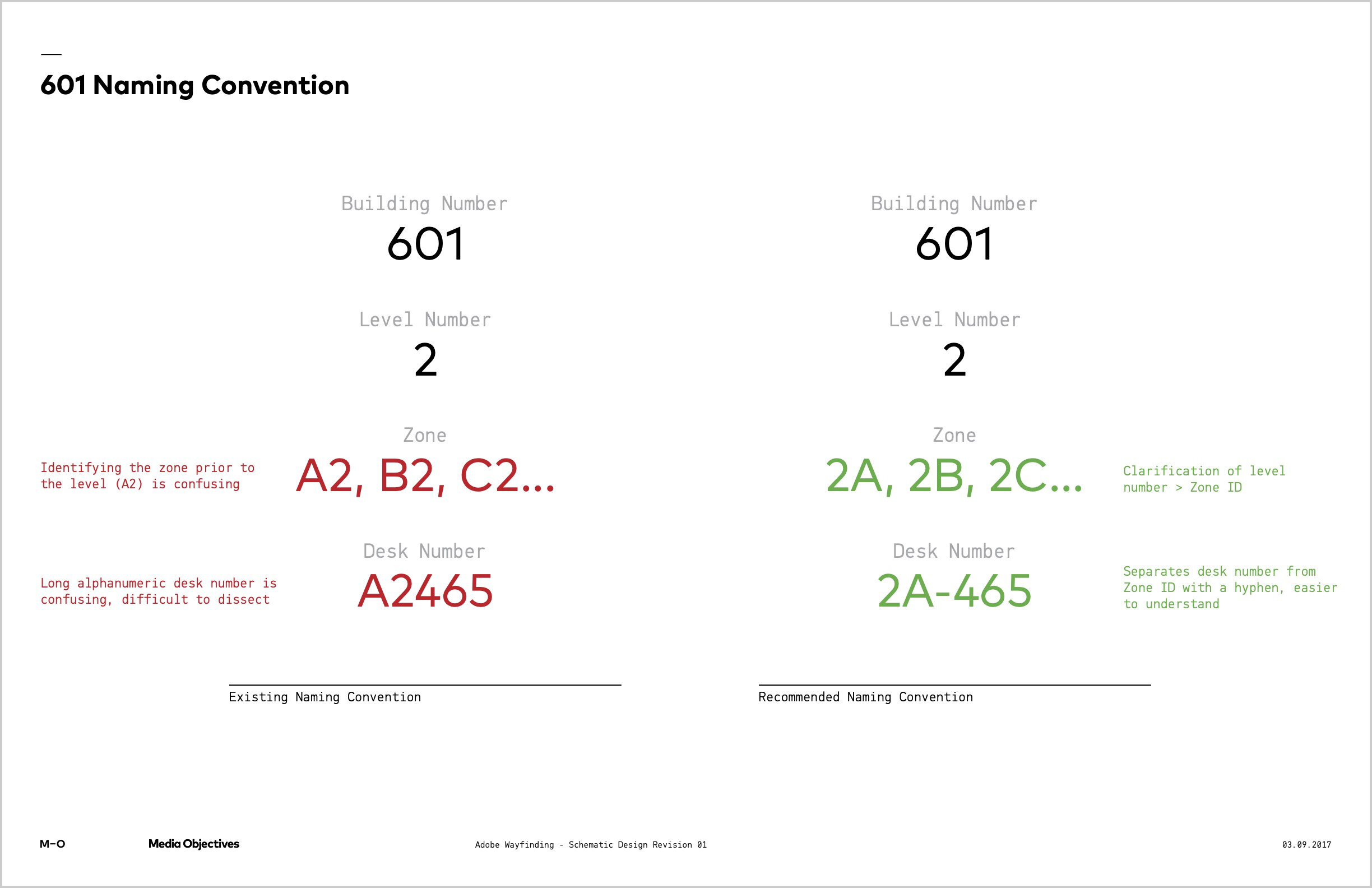
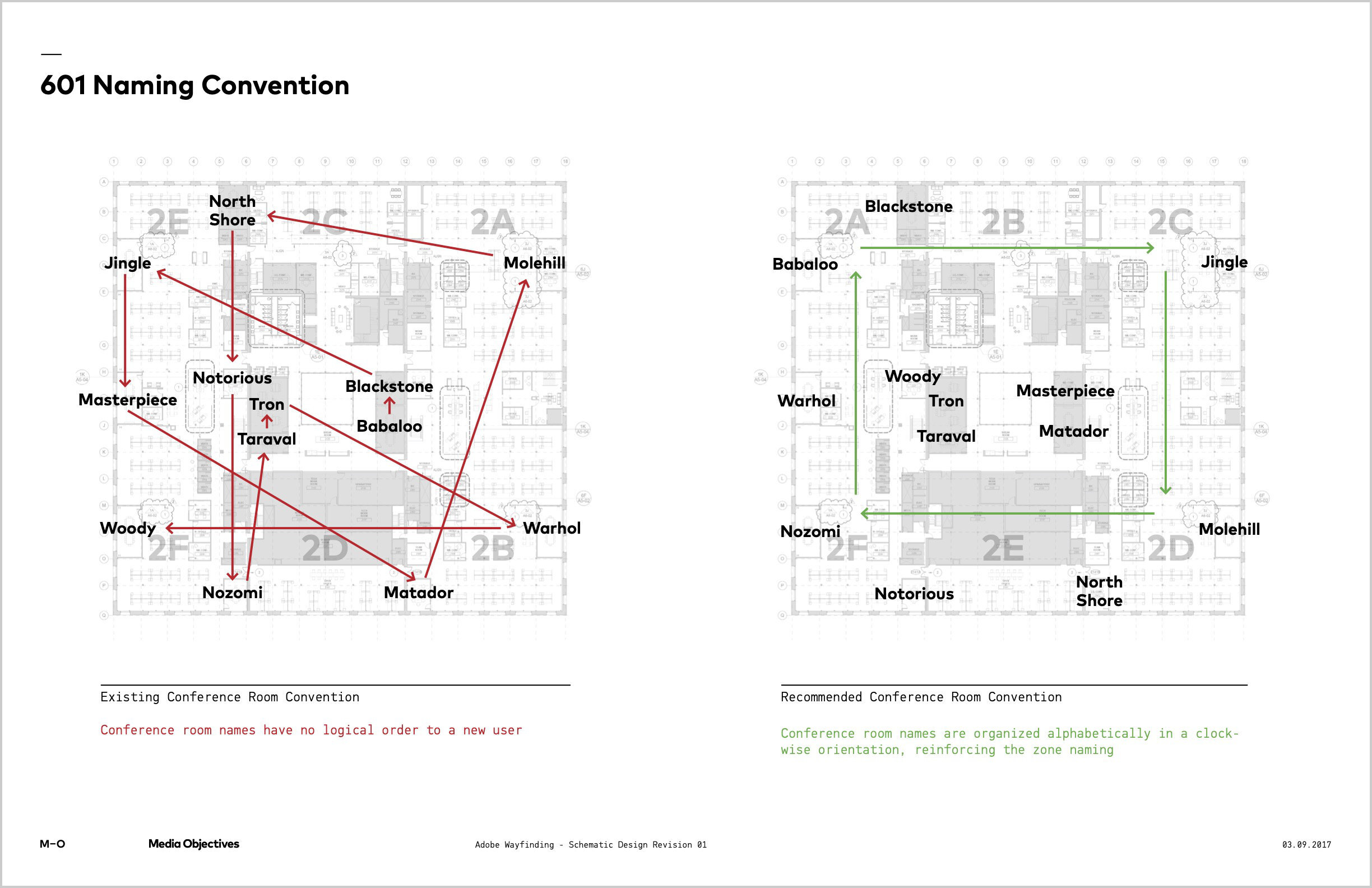
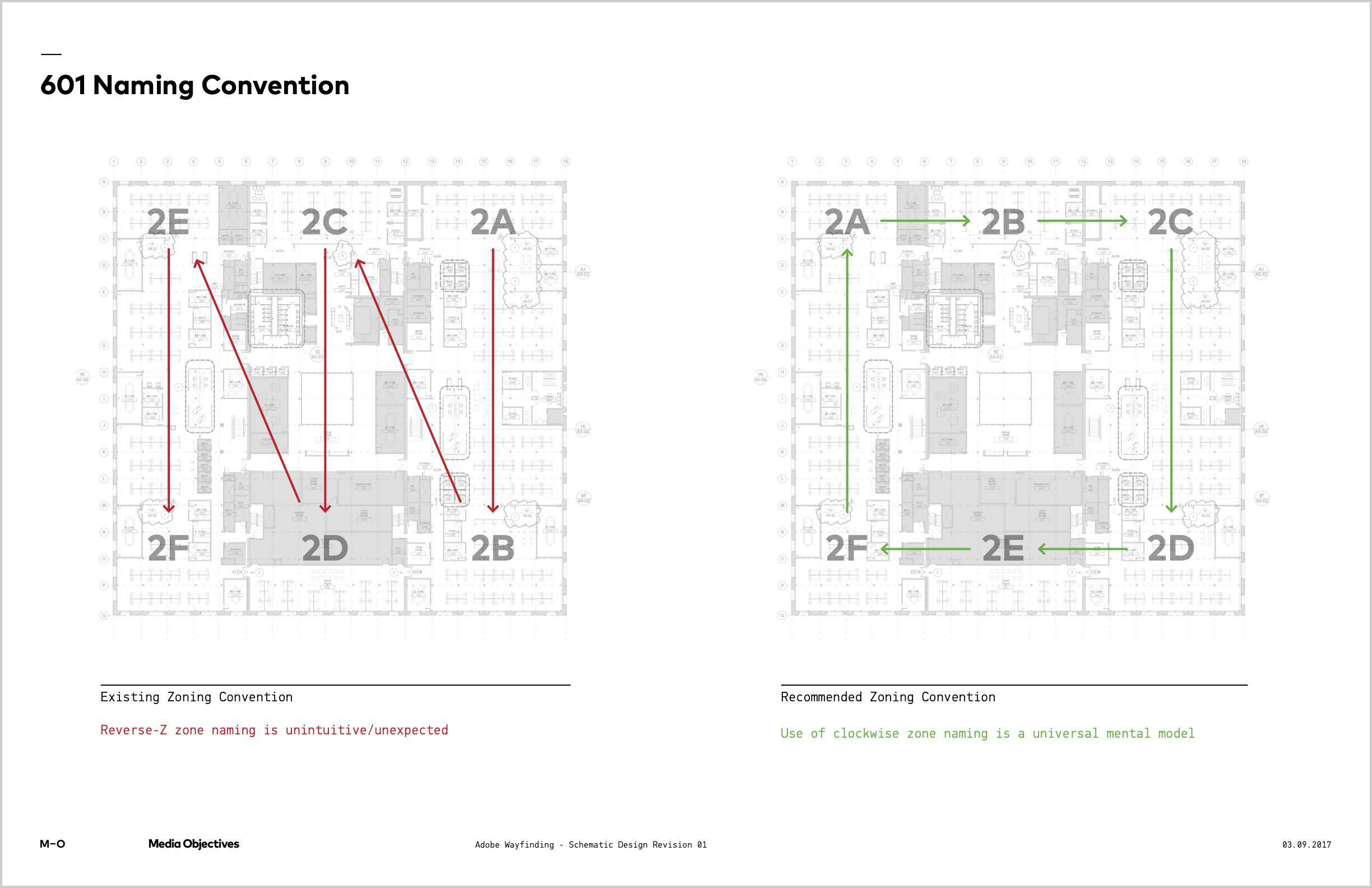
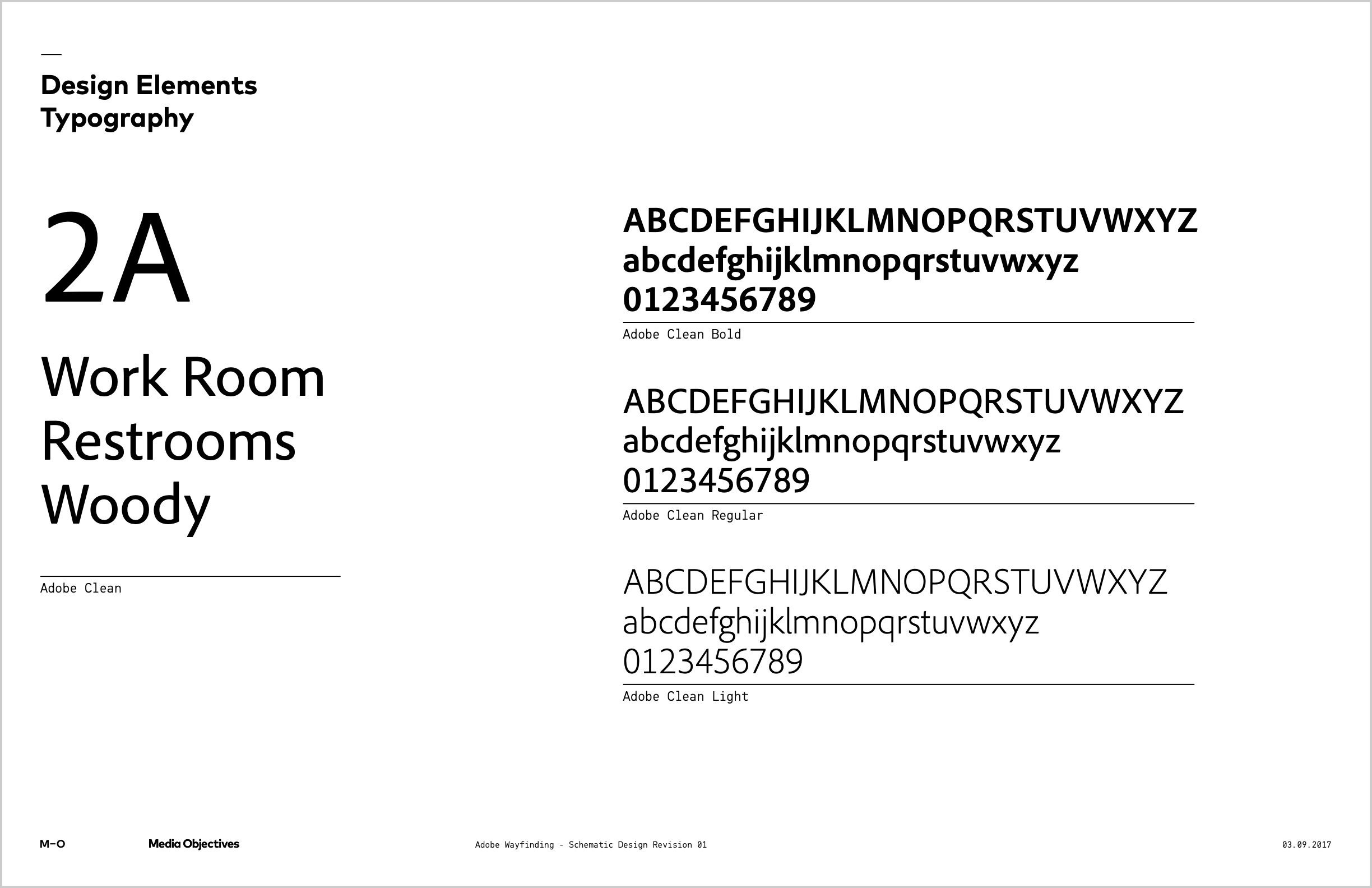
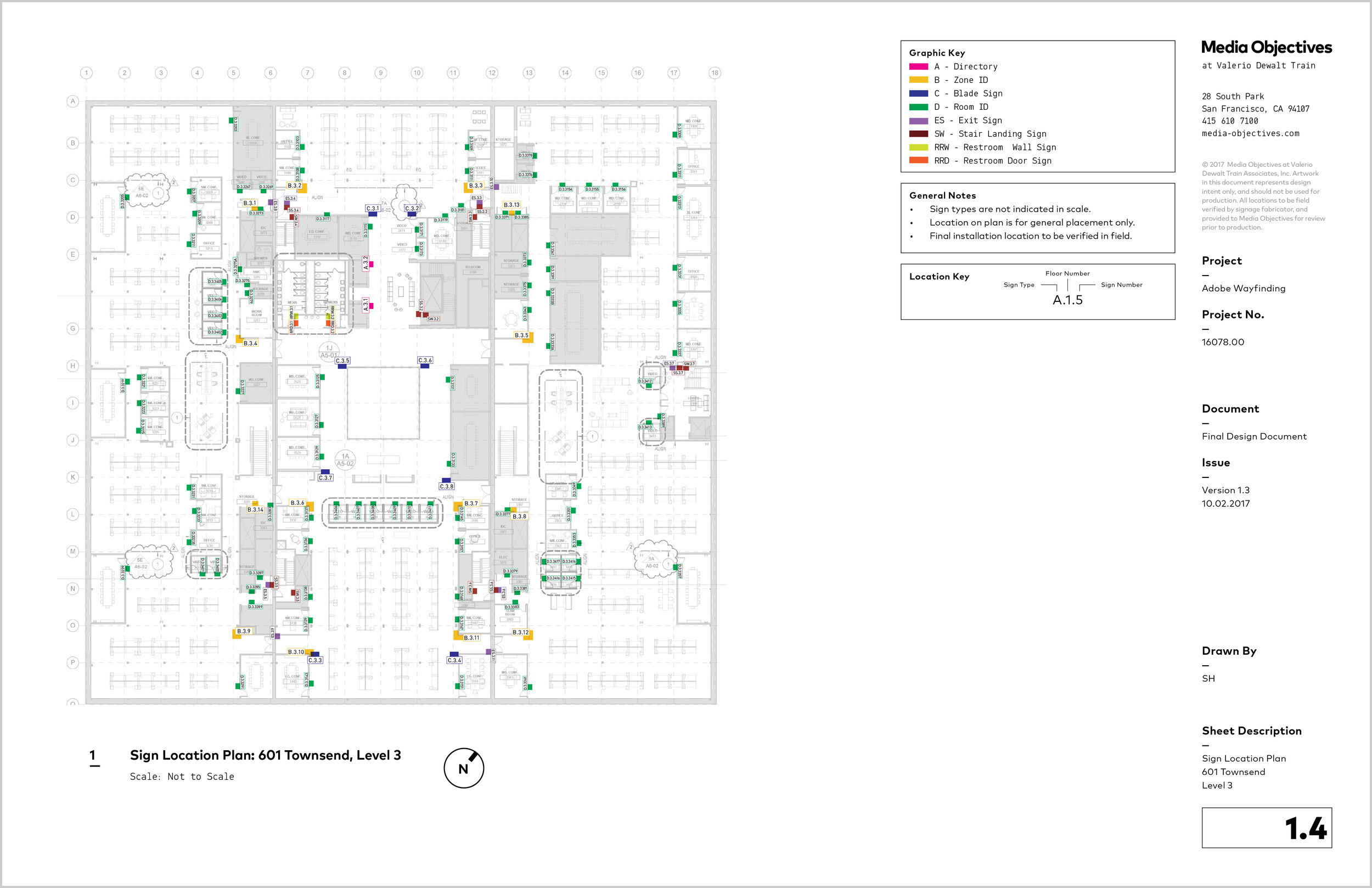
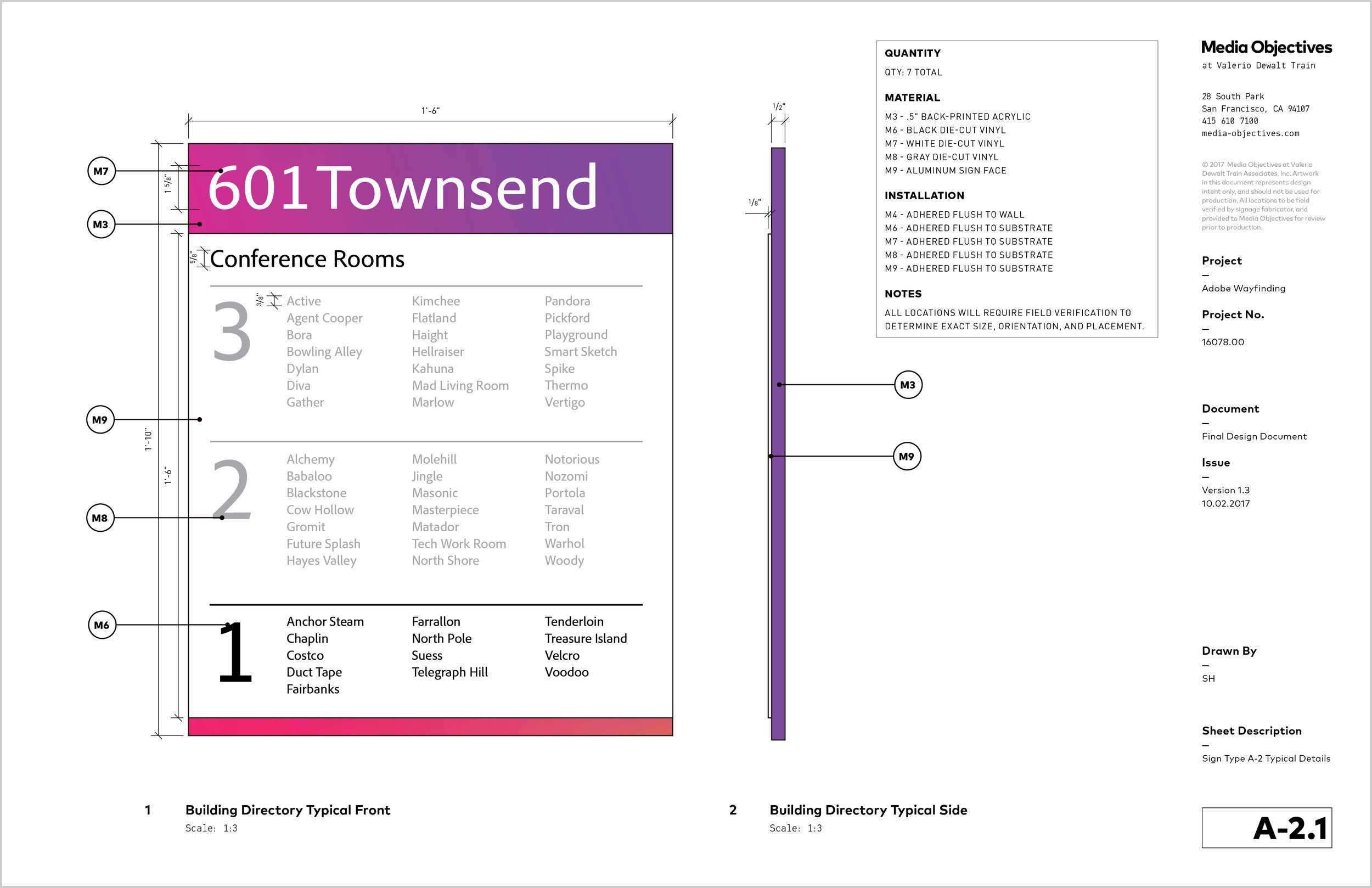
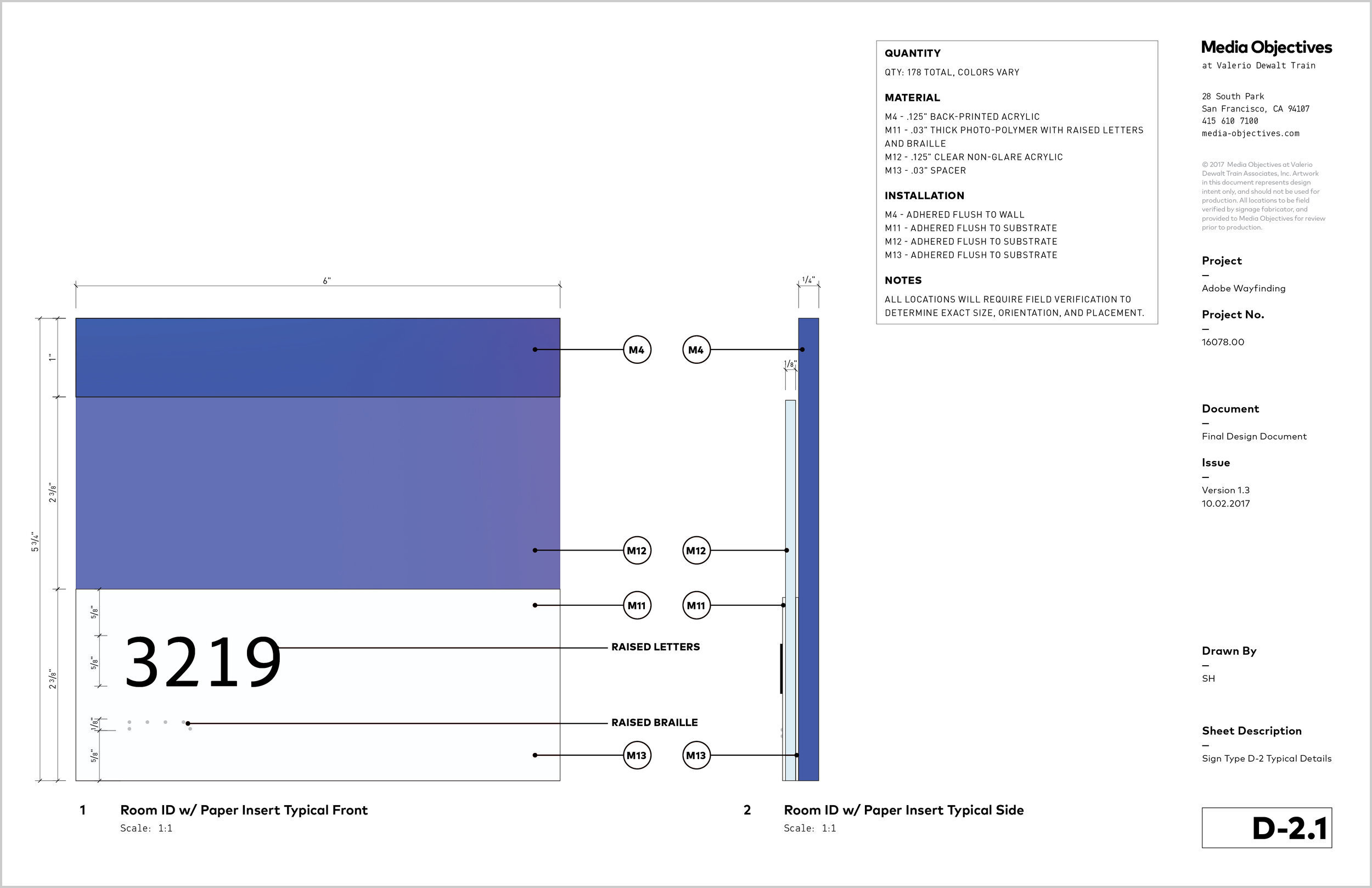
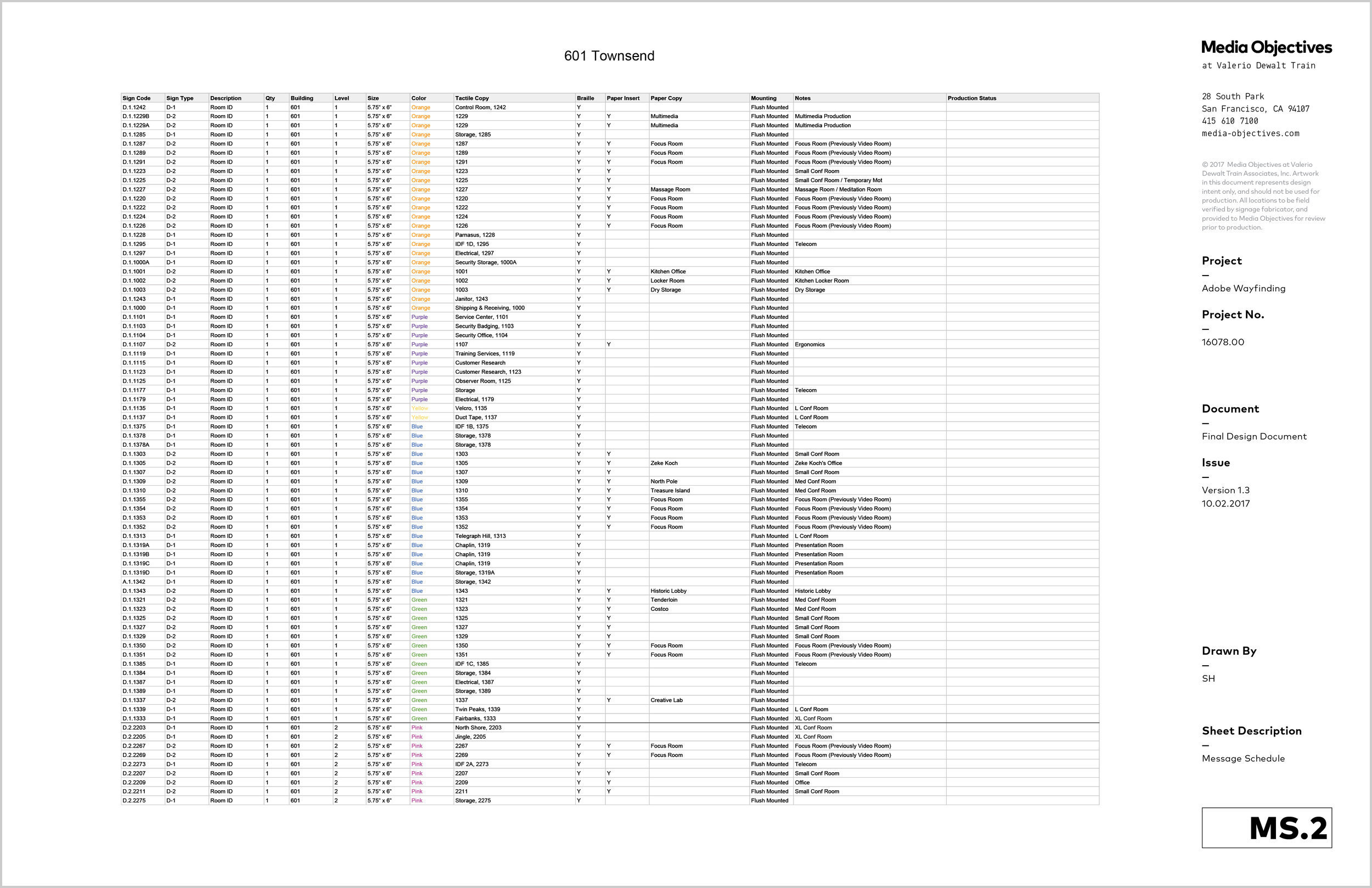
Industrial design and documentation
The design and production specs were documented in detail–including messaging, typography, materials, colors, and installation.
Finished photos and lessons learned
The system was widely praised after being installed. As a sign of its success, it was expanded to another Adobe campus in San Francisco, and plans to be rolled out to their headquarters in San Jose in the future.
Taking another look
Designing in a way that’s inclusive and accessible is something I’ve always strived for. But looking back, designing a system that relies on color to do much of the heavy lifting was a mistake. If I were to take another swing at this project, I may design something that looks similar, but I would rethink some of the functionality so it could serve a wider audience.
More work
UX writing
Words for user interfaces
Valerio Dewalt Train
Website for the award-winning architecture and design studio
SEGD15
A lightweight mobile guide for SEGD's national conference
Other stuff
Fine art, logos, music videos, and a bunch of other stuff